VS — очень многофункциональный инструмент для самых разных задач связанных с программированием. Потенциальная аудитория программы широчайшая и разработчики студии пытаются угодить всем пользователям в среднем.
Но индивидуальные потребности отличаются от усредненных! Поэтому настройка Visual Studio необходима. Я буду рассматривать настройки исходя из моих личных предпочтений и потребностей web разработки т.к. это моя повседневная деятельность. При этом важно заметить, что мои настройки применимы, хотя бы в части, и к другим версиям программы, а также к другим направлениям разработки
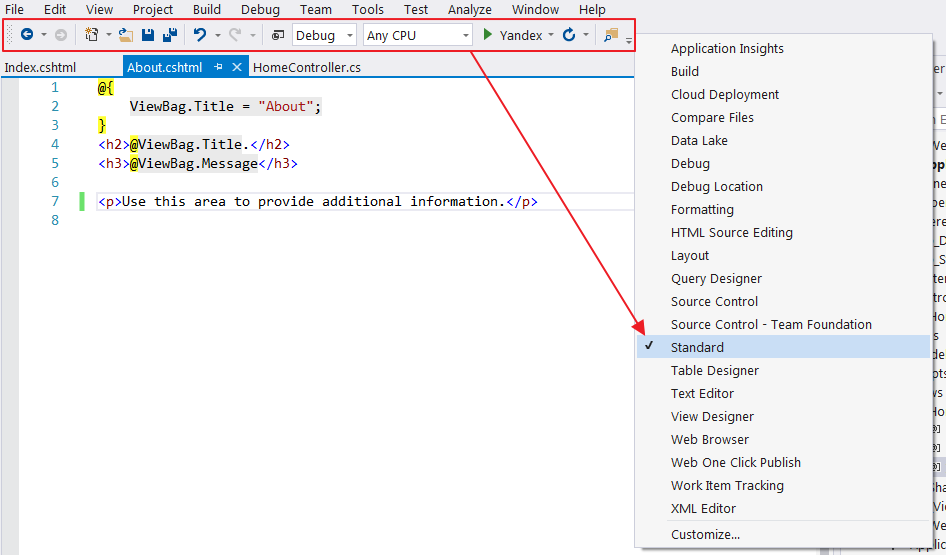
Убираю стандартную панель инструментов
Потому, что она мне не нужна. Хотя функциями размещенными на ней я постоянно пользуюсь. Но для этого использую клавиатуру, а место на экране она занимает. Особенно критично место на экране если приходится работать на ноутбуке.

Первые две иконки — перемещение между файлами. Использую Ctrl+Tab
Новый проект (New project) — вообще не понятно зачем нужен на панели быстрого доступа. Очень редкая операция — доступно через меню Файл.
Открыть файл — не использую. Все манипуляции с файлами провожу через Solution explorer.
Сохранение файла: Ctrl + S, Сохранение всех файлов: Ctrl+Shift+S
Отмена и повтор действия: Ctrl+Z и Ctrl+Y соответственно
Ну и по другим иконкам аналогично. Важно заметить, что если функция востребовано часто, то нужно запомнить и использовать клавиатурное сочетание. А если используется редко — не понятно зачем выносить ее на панель инструментов.
Как отключить Экран приветствия / Окно Добро пожаловать / Start page в Visual Studio 2017
По умолчанию при открытии программы мы видим стартовую страницу (варианты названия указаны в подзаголовке). Новости, ссылки на статьи и быстрые меню — мне все это не надо. Меню дублирующее, статьи для чтения я предпочитаю выбирать сам, новости вообще забавная штука. С одной стороны полезно, а с другой я же открываю студию не для чтения новостей, а для программирования. Вообщем считаю, что эта страница не только бесполезна, но и вредна т.к. повышает уровень прокрастинации.

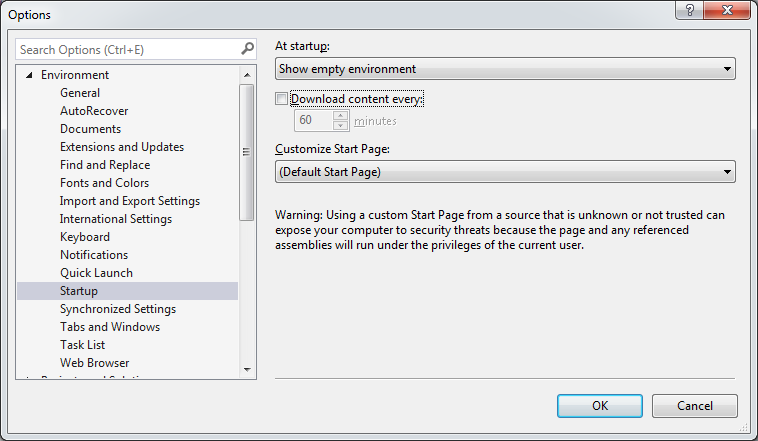
Отключаю так:
Захожу в меню Options > Tools. Далее в появившемся окне выбираю Environment > Startup. Выбираю Show empty environment. И заодно выключаю галочку Donwload content every. К чему мне подгрузка контента из интернета? Не зачем. Когда надо тогда в браузере посмотрю.


Цветовая схема Visual Studio
Существует три схемы Light, Dark, Blue (Светлый, Темный, Синий).
Важно: при смене цветовой схемы изменятся и размеры шрифтов. Поэтому все манипуляции с размерами шрифтов лучше проводить после того как вы определились с выбором цветовой схемы.
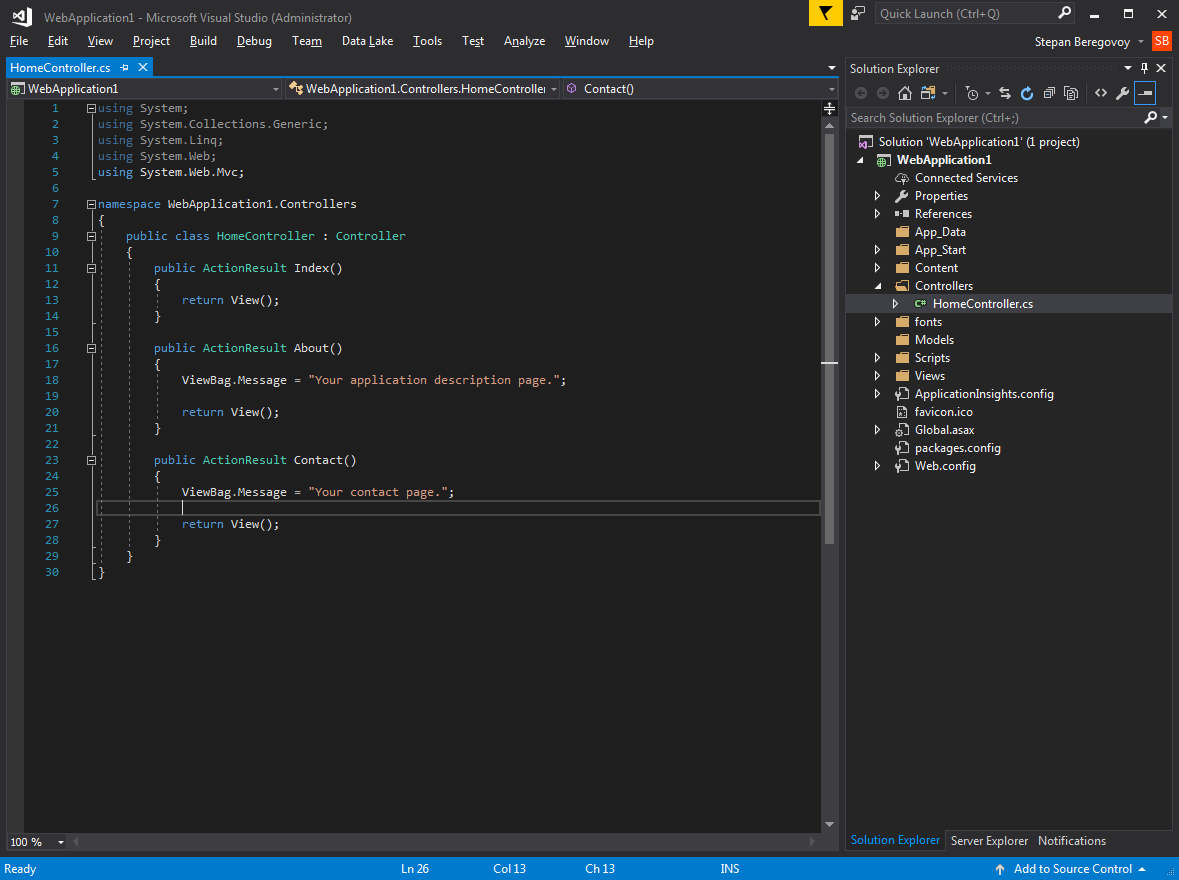
Я пробовал черную цветовую схему, с одной стороны освещенность темы уменьшает нагрузку на глаза и если работать исключительно в студии, то это пожалуй идеальный вариант. Глазам будет полегче. Но идеальный вариант — недостижимо для веб разработки уж точно. Поскольку приходится постоянно переключатся между браузером и студией, то начинается бардак. Глаза только привыкают к темному, а тут бац, опять в яркое и светлое. Попробовал, не рекомендую. Кроме того, есть ведь и другие инструменты разработчика постоянного использования: почтовые программы, разнообразные месенджеры. И везде преобладающие цвета светлые.

Цветовая схема Blue (Синий) — на мой взгляд вполне можно использовать. Почти не отличается, на первый взгляд, от «светлой».

Мелкие буквы слишком мелкие — увеличение размера шрифтов
Глаза программиста основной инструмент. Даже наличие мозгов не так критично( Можно не сильно напрягаясь делать простенькие сайтики) Но почему-то об этом не думают разработчики студии. Размер шрифтов сразу же напрягает зрение. А сидеть в напряжении глаз полный рабочий день не стоит.
Рабочее место со шрифтами по умолчанию. Если конечно сидеть уткнувшись носом в монитор, оно и нормально. Но вот с расстояния 70 — 75 см (как в моем случае) буквы сильно мелкие.
Кстати, минимальное расстояние от глаз до монитора это 50 см. Очень рекомендую соблюдать эту норму. Вообще, это тема отдельной статьи правильная организация рабочего места, которую надо написать.

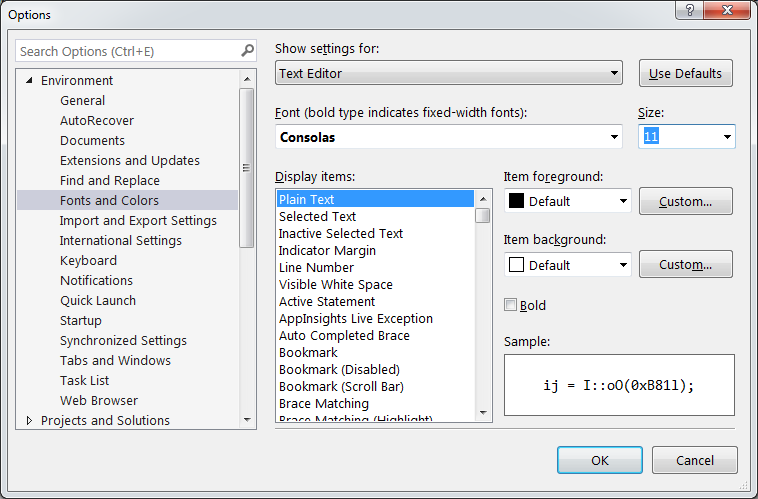
Настройки шрифтов: Захожу в меню Options > Tools. Далее в появившемся окне выбираю Environment > Fonts and Colors.
Для себя я решил увеличить размер букв на 1 пункт. Вы же для себя подберите наиболее оптимальный размер сами. Возможно понадобится и больше. Главный критерий : глаза не должны испытывать дискомфорта.
Увеличиваю размер в текстовом редакторе (text editor). Это все таки основной рабочий инструмент с наибольшим временем использования.

Аналогично для меню и общего интерфейса:
По умолчанию тут нельзя сменить размер шрифта (кегль). Для этого нужно сменить сам шрифт с автоматического. Тут сразу возникнет вопрос: а на какой шрифт сменить? В Windows 7 по умолчанию Segoe UI. Если выбрать этот вариант, то визуально ничего не изменится. И вот теперь уже можно сменить кегль.

Ну вот. Стало значительно лучше:

На этом первоначальную настройку можно закончить, хотя процесс этот очень сильно индивидуальный.
